PETCLOUD
#Product design#ux#GDDAn app prototype designed to assist pet owners in storing their pets' information. The app uses pet profiles to quickly access information about each individual pet owned.
Timeline
Elle Nuckolls (team leader), Zaria Howard, Andrew Isbill, Judson Lowe
Role
Tools
Jan - Apr 2023
Team
UX Designer, UX Researcher
Discord, FigJam, Figma
The Problem
We found that many pet owners have trouble keeping up with medical documents for their pets. Filing cabinets can be cumbersome and important information only being on easily-displaceable papers can be a recipe for disaster.
Method
The Solution
Petcloud was created through a semester-long project for my Interaction Design I class at Kennesaw State University.
Teammates:
(left to right)
Andrew Isbill
Elle Nuckolls (team leader)
Zaria Howard (myself)
Judson Lowe
We preceded this project by reading parts of Alan Cooper’s book About Face (4th Edition) to familiarize ourselves with the process. We used Goal-Directed Design (GDD) to design our app prototype. Alan Cooper states that GDD "provides solutions that meet users’ needs and goals while also addressing business/organizational and technical imperatives (2014, 24)". It begins with reseach and interviews to cut down on any confusion on what is wanted by the users and stakeholders. GDD consists of 6 phases to create "a high-level interaction framework (2014, 23)".
Though the process originally consists of the 6 phases shown in the above image, due to this app only being a prototype, the "support" phase has been ommitted.
Phase 1: Research
The beginning of petcloud's development consisted of us doing different types of research to understand our who our users would be, what their end goals would be, and what our stakeholders would need. Every part of our research phase was conducted online via FigJam and, some sections were staged to simulate being in a real company.
The team's deliverable for the research phase was a group collaborative research report. To read a detailed account on our process, click here.
Kickoff Meeting
note: this is one of the roleplayed aspects of our process. no real kickoff meeting was held.Outcomes:
Our project is tentatively being called "petcloud."
The goal is to create a mobile app in the iOS ecosystem that will assist pet owners and enthusiasts with the organization of pet-related information. iOS was chosen because of Apple's strength in privacy and considering the potentially sensitive documentation that will be stored by users in the app.
The app should be ideally used in the day-to-day life of current pet owners. Pet enthusiasts (aspiring and past pet owners as well as those with an interest in learning about animals) should be ideally using it on a regular basis.
It would be ideal to partner/work with pet care providers to generate income and streamline the research process of finding a health provider.
Literature Review
According to About Face, a book written to teach the Goal-Directed Design process, it is crucial to research "literature pertaining to the product or its domain" (2014, 38). We researched information related to pet ownership and our literature review focused on how pet owners organize information, the importance of targeting our product at Gen Z and Millennial users, and how pet owners use social media.
We aimed to have several different features with petcloud which gave us a large scope of material to research. We individually researched literature and then came together on FigJam with our found sources to review and discuss them as a team. The full literature review is within the research report.
From our literature review, we gathered that there should be a huge focus on providing a space for all types of pet information so that users only need one app for pet management. We learned that there is a massive amount of Americans with pets in their households and that people often use many various ways to organize their pets information, if they organize it at all. These methods range from folders of paperwork to utilizing several apps for different types of pet information. We also learned that it will add to the overall user experience if users can access and share pet media - this is clearly an integral part of pet ownership and leads to happy users.
Competitive Audit
For a competitive audit, our team found 3 apps similar to idea of what we wanted our app to contain to better understand our app's domain. This and our literature review allowed us to be more confident in the choices we made on what our app would include. Our team focused on apps that had features for organizing pet information and sharing it with others. We all individually went out and looked for apps and then discussed our findings as a group.
While the apps we audited provide information storage, none of them appeared to focus on it as the primary service. They either only store specific information (i.e., health information) or are too generalized, lacking the ability to store key pet information, making the information storage seem more like an afterthought. Every app also had various shortcomings to their available services. This told us there is likely to be potential in the market for an app focused primarily on storing, organizing and sharing pet information. From this research, we determined that we want to provide a customizable space for all pet information, allow users to share information and photos of their pets, prioritize pet information storage and management, and allow users to add various types of pets.
We audited 3 free to download apps: PetDesk, Buddies, and Dognote. The full audit of these apps can be found in the research report.
Stakeholder Interviews
note: this is one of the roleplayed aspects of our process. no real stakeholder interviews were held.Our goal is to target anyone that owns a pet but should aim to include pet/animal enthusiasts that may not have pets currently
The app should be used on a day-to-day basis for pet owners
It should be easy to input and organize information, utilizing a combination of text fields and file uploading
Sharing information from the app with others should be easy (i.e., sending a roommate a pet profile so they can see basic information, or sharing pet photos)
There should be space dedicated to providing information on various pet species and their breeds
User Interviews
user interviewsresearch report coverteam's found sources & reviewsWith the information we had gathered up until this point, we wanted to ensure we understood user goals so we conducted interviews with five potential users.
Starting at our persona hypothesis, we determined that we would see one user type but with two different subtypes. There would be one user type because our app idea involves only one user path, meaning that all users would be seeing the same screens. However, we hypothesized that there would be two subtypes to this role, high-knowledge users, and medium-knowledge users.
Because our app offers organization tools as one of its main functions, these subtypes reflect how our users will interact with this aspect. Our high-knowledge users would be the ones that are more knowledgeable and organized in general, more likely to already own a pet, know a lot about them and keep their documents and life organized in a specific system that works for them. On the contrary, our medium-knowledge users may not own a pet yet, but are interested. For our design phase this is important to know. High-knowledge users may want very specific containers for their information, or customization to better replicate how they organize currently, while medium-knowledge users are most likely coming in wanting guidance and an easy to follow way to organize their pets information. This could also include more tutorials and tips throughout that may otherwise not be needed.
In the interviews, we asked them questions about their daily lives with their pets, the methods and strategies in which they store their pets’ and their own information and, due to a possible social media and research of our app, their involvement with social media and their some questions about pet research. In this phase, I conducted the last interview and wrote the “user interviews” section of our research report where I summarized each of the 5 interviews held. For summarizations of each interview, refer to our research report.
To organize and analyze our findings after each interview, we made use of affinity mapping. We found that:
all expressed wishes to move documentation fully to digital organization tools
all found analog organization to be inconvenient and somewhat disorganized
some interviewees noted daily social media use
all enjoyed consuming pet-related media online (ex: funny cat videos)
team notes for comp auditaffinity mapsNote:
Because of the people we know, as college students, and the subject of our research, all of the individuals were between the ages of around 20-25, living within the state of Georgia, and all five interviewees are currently primary or secondary pet owners. This means the data may be skewed due to the demographic of those interviewed.
All of the research before now gave us a clear picture of who our user could be and what needs they may have. In the next phase, we take this information to scuplt a persona in order to personify our user.
Phase 2: Modeling
After finishing the Research Phase of the Goal-Directed Design process, our team modeled our data to create personas. These personas are "composite archetypes based on behavior patterns" (2014, 62). This means personas stand in for behavior patterns seen across all of our user interviews, therefore, while the persona does not identify one single person, it acts as a collection of key behavior patterns we have identified during the Research Phase. We took the behavior patterns we identified while affinity mapping to lead us to the creation of a persona.
Once we had identified these behavior patterns from our interviews, we could identify that there were two clearly separate groups of users from those we interviewed: pet owners with little to no general organization in their lives, and pet owners with strong organizational skills.
From this, we created two personas, Robert and Eliza. Let's meet them:
Robert is our primary persona, or in other words, he represents our main target audience. He is relatively new to having responsibilities as a pet owner and does not do too much to maintain organization in his personal life. When it comes to pet ownership, he has no organization at all. He wants to be a good, well-organized pet owner, but he needs help getting started.
primary personasecondary personaA second group of behavior patterns showed up in our data, which led to the creation of Eliza, our secondary persona. Eliza has a strong set of organizational skills and methods in her personal life, and she has some simple organization when it comes to her pets, but she wishes organizing her pet information was easier and more accessible than keeping a pet folder at home.
To learn more about how our data turned into these personas, refer to the research report.
Phase 3: Requirements
Defining Product Vision
Our next step was to brainstorm what all petcloud would become. We discussed any and everything we could even think of putting into this app to give us an idea of what could be. Some ideas proved to be very useful, while some were thrown out.
After brainstorming, we wrote out our persona expectations. This is because if the app does not align with what the user expect of it, it will never fulfill their goals. These expectations were built off of the persona narratives and ideas from the team as the app has not been created yet. These expectations are broken down into two categories: data needs and functional needs.
Creating Context Scenarios
Next, we created a context scenario, which is a narrative of how our primary persona would interact with petcloud. This narrative is told from their perspective and focus on the important parts of the app for them to achieve their goals. This translates into a kind of day-in-the-life for Robert.
Click the image to read!
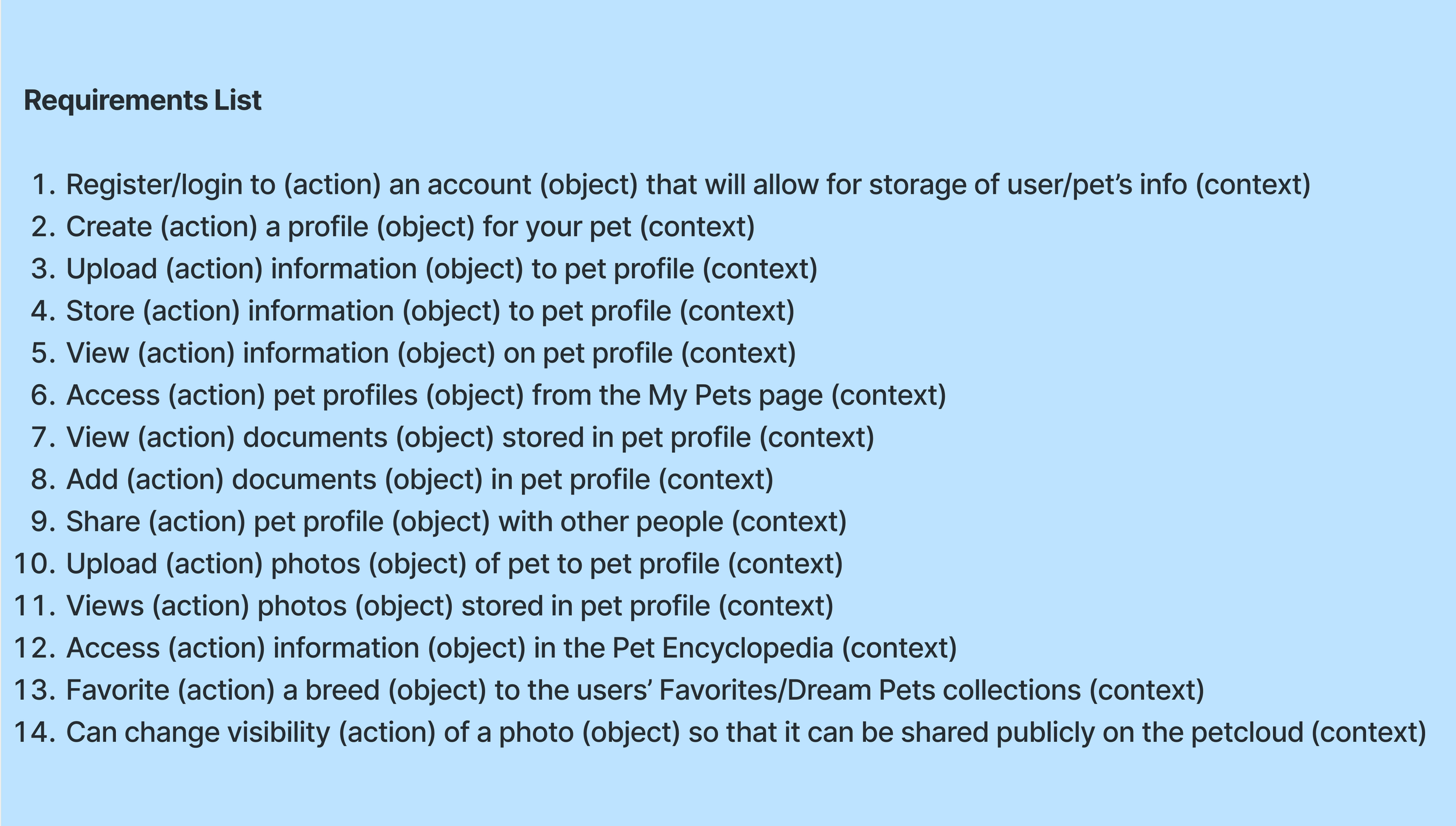
context scenarioFrom these context scenarios we built our requirements. We went through the lines of the scenarios wondering "how does this action translate to what the app will need do to meet the user's goals?" and made it a requirement. We inluded these requirements as well as other technical requirements that the stakeholders would require.
requirements listPhase 4: Frameworks
Now we're finally build our app, petcloud! We started by creating a "low-fidelity" wireframe and then transfomed it into a "high-fidelity" prototype. We first create the wireframes to be our guide to create flows and the orginization of our app. We then take that guide to create a prototype that can then be refined through usability testing.
Wireframe
The team leader divvied out sections of our app to be in charge of at this stage of the project. Here, I wireframed the “gallery” and “petpedia” sections of the app.
Prototyping
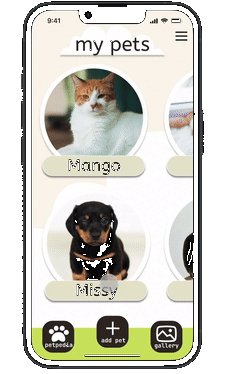
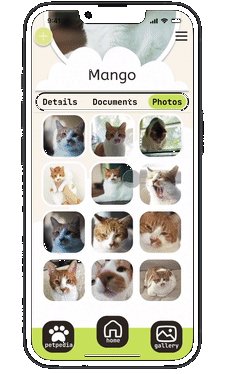
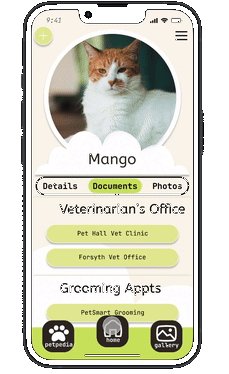
Once we got our wireframe to a point where it met all of our listed requirements, we moved into Figma to start the prototyping process. At this stage, I took my wireframes for my 2 sections and designed each of the screens.
Gallery wireframePetpedia wireframeversion 1 of petcloudPhase 5: Refinements
As the name suggests, at this phase the design team refined our prototype. These refinements could be something as small as a button position or as big as a whole new set of screens needed. The evidence for our refinements came from usability testing.
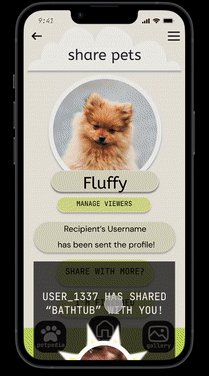
We conducted 2 rounds of user testing, each about a week apart from each other. A big change we saw come from the first week of testing was to our "Share Pets" screens.
User Testing:
The "Share Pets" feature proved to be quite confusing to our users during testing. A help button was placed to explain its purpose, and to show that you could also received shared pets as temporary or permanent additions to your profile.
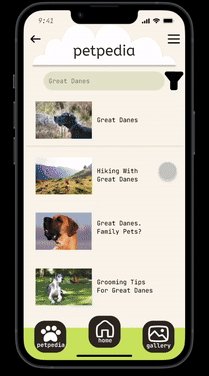
At this stage we also expanded on my sections. The Petpedia added additional screens allow users to fully experience the search filter option. The gallery also needed some variety and lacked enough photos to scroll through as users expected to do.
The second round of testing came with mainly two changes. Firstly, the "Share Pets" screens were still a bit confusing, so a pop-up was added to explain the process as it was happening to the user. Secondly, up until this point, the "Petpedia" screens just led to a collection of articles. As its purpose within the app is to educate users on breed information, breed specific "factsheets" were added to the screens.
Then, at the end, we made some final changes and turned in petcloud.
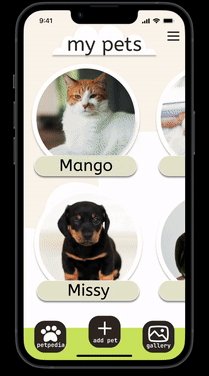
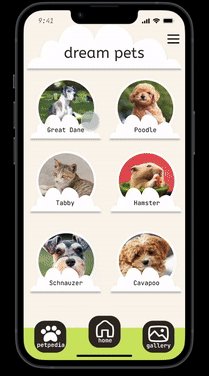
final prototype filefinal connections fileversion 2 of petcloudversion 3 of petcloudClick here to look through petcloud : prototype
Reflection
This project showed itself to being labor-intensive and a wonderful learning experience. Learning about Goal-Directed Design in such a hands on way insured to me that I would remember it. It showed me how important research is to understanding how to design, and how one can not really thrive without the other.
As my first full protoyping project, every step of the way was new and surprising and with the knowledge I have now, I would do more. Speak up more about ideas I have, Ask more questions, learn more about the what I can do to make the app even better. There were times where I slacked, or let other work get piled up. So, if I did it again, I would use what I know now to focus and help my teammates even more. I consider this my first step into my profession, but mistakes are bound to occur. Despite this, I like the way the team worked together and the end result is something I am proud of!
Works Cited
Cooper, Alan & Robert Reimann, David Cronin, Christopher Noessel. 2014. About Face: The Essentials of Interaction Design, 4th Edition. Hoboken, NJ: Wiley Press.